

Cookie21® es una Plataforma de Gestión del Consentimiento donde le facilitamos un código de instalación Javascript de un plugin/banner para instalaro en su web o blog y gestionar el consentimiento, aceptación o rechazo de las cookies de su página web.
El Servicio Cookie21® está diseñado como un servicio para facilitar el cumplimiento de las regulaciones sobre el uso de cookies en su sitio web y para ayudarle a obtener los correspondientes consentimientos para la utilización de cookies de los usuarios de su sitio web.
¿Cómo instalar el plugin en mi web?
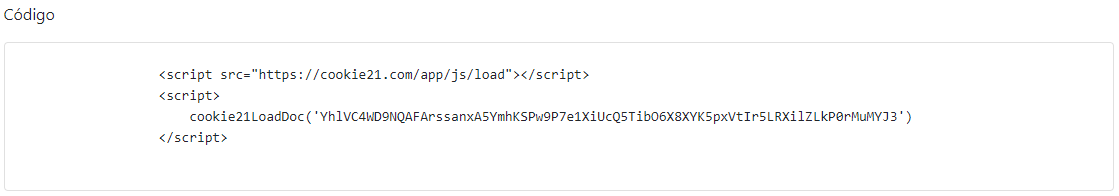
El primer paso es instalar el plugin/banner en tu web utilizando el código JavaScript que os hemos facilitado. Este código se debe insertar el primero dentro de la etiqueta <head> de la web. Este es un ejemplo del código proporcionado:

¿Cómo usar Cookie21?
El plugin/banner Cookie21® ofrece a sus visitantes una opción simple y general que consta de cuatro tipos de cookies entre todos los proveedores. Cookie21® detecta las cookies técnicas/necesarias y las clasifica en tu banner dentro de “análisis”. No podemos garantizar la información de todas las cookies así que deben de revisar si corresponde o no introducirlas.
Las cookies de terceros tienen que ser añadidas manualmente por el desarrollador de la web o usted si gestiona su página. En todo momento en el texto de la “Política de cookies” del banner informamos al usuario de cómo configurar y/o deshabilitar las cookies de terceros.
Para clasificar las cookies en el panel de Cookie21 se dispone de 3 Clases CSS:
Además de la clasificación, para que el plugin pueda bloquear la ejecución de la cookie hasta que se acepte, hay que añadir al script de las cookies el atributo type=”text/plain”.
Vamos a poner el ejemplo de la Cookie de Google Analytics
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
El script que inserta Google Analytics se categoriza como Cookie Analítica por lo tanto habría que añadirle la clase ”cookie21-analytics” y además al script añadir el atributo type=”text/plain”. Este sería el resultado:
<!-- Google Analytics --> <script type=”text/plain” class="cookie21-analytics"> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date; ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview'); </script> <script type=”text/plain” class="cookie21-analytics" async src='https://www.google-analytics.com/analytics.js'></script> <!-- End Google Analytics -->